Events Notification Application Tutorial
The purpose of the sample project is to illustrate how to receive event notifications from the APIs that have the messaging service enabled, like the Clock Service API.
This sample app is divided in two parts:
- The back-end application, implemented with the Spring Boot Java framework, which sets up the functionality of the messaging service.
- The front-end application, written in Angular 8, which sets up the UI to display the current time according to the events published from the Clock Service API.
Get it from GitHub
For your convenience, this sample event notifications application is already created and available on GitHub, in the following repository: https://github.com/fusionfabric/ffdc-sample-event-notifications.
Clone it and follow the instructions from the README.md file.
Prerequisites
This back-end of this sample application is configured to run on http://localhost:8080. You must take care of exposing the 8080 port to the public internet by a secure method. Consult your local IT department for assistance. The public URL is the base URL that you need in the application wizard on FusionCreator.
To build this client application from scratch you need:
- A recent Java installation.
- Node, a version greater than 8.0.0.
- npm installed on your machine.
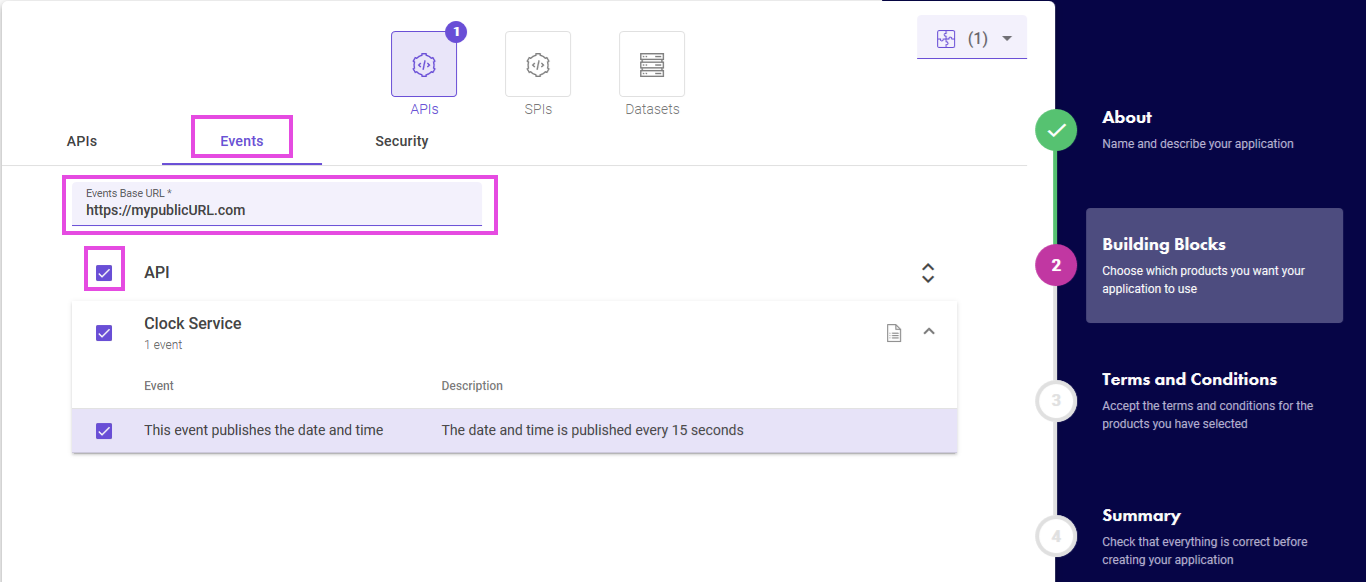
You must also register an application on FusionCreator that includes the Clock Service API API and register the events that you want to follow. This API has a single event attached to it, so make sure you select it in the Events tab during the app registration.
Use the public URL that points to
localhost:8080as theEvent Base URL. This is the{{eventsBaseUrl}}of the the listener endpoint. Pay attention not to registerlocalhost:8080as the Base URL.

Clock API Events Tab